Thursday, 29 October 2009
Loving the tinyURLS and bit.ly's
Tuesday, 27 October 2009
Targetting market opinions through a questionnaire

Monday, 26 October 2009
Client - 3 designs formed
I added in a film strip in the background to try and give the site some sort of identity. If it wasn't for this, the site could be for any content by merely changing the text. Hopefully now the film reel will show I'mlegit.com is media related.
Diagonal backgrounds generator
Sunday, 25 October 2009
European anti-piracy ruling - and so it continues
Saturday, 24 October 2009
Client - wireframes for inner pages
After making up the homepage designs of the possible piracy site, I have since turned my attention to how the inner pages which would hold the main content hinted at on the front page.
Friday, 23 October 2009
Client - potential site themes


Thursday, 22 October 2009
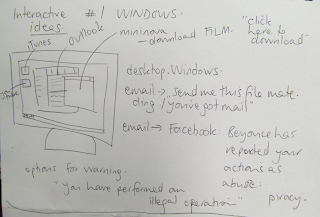
Client - interaction designs

Wednesday, 21 October 2009
PRP - The first draft of the question
The hardware
· the phone itself, whether it be a touch screen or requiring keyed inputs, also the advanced components it has such as accelerometers or a GPS chipset
· the processing power of the handset – determining how smoothly and quickly the page can scroll, how quick the data can be loaded from the server
· the data connection used (GPRS, EDGE, 3G, WIFI) - affecting the speed of which the data can be downloaded to the device
· the internet browser utilised (Safari, Opera, Webkit in Android) - this playing a role in how it handles style sheets and renders text and images
· the screen resolution – typically the larger the better, but with mobile devices screen space is of a limited nature so finding adequate resolutions so that text is legible, whilst video appears qualitative will be important
· through CSS (the techniques and mark-up) – what does and doesn’t function on the various mobile browsers
· the layout and presentation on screen - what text size is appropriate for different areas on the page, how large must a button appear, should links be underlined
· the usability in terms of knowing where to place links or content and generally providing what the user would expect
· justifying and necessitating the actual content on screen – mobile browsing is often a quick, short experience so superfluous, additional content would prove hinder some in equating to an efficient mobile browsing experience
This remains a work in progress, and I think I may well refine it further, perhaps specifying touch screen devices only or focus merely on the stuff I can affect i.e. the coding of the stylesheets and design. The only other problem is that with real mobile web being quite a new topic it isn't going to have the vast amount of reading material that other topics can enjoy. There are some though so I shall have to scout them wisely.
@
Tuesday, 20 October 2009
Client - music sites snap shot

Sunday, 18 October 2009
Talk to FRANK - campaign web site analysis

I decided firstly to utilise the Constantine and Lockwood method of analysis for the site's design. Doing so should help identify the methods used (or not used) to create a user-centric site.
Structure principle
The site uses quite well defined sections in it's navigation bar. Within these, numerous extra sections are then divided up. When looking for positives, this means the content does have an association with the parent link it spawns from also it sort of embodies a feeling of organisation. However, seeing further links could just make the user feel as if the site gets deeper and deeper, perhaps drowning them in too much information. Fortunately, the user only needs click once more to find out the associated information they want.
Simplicity principle
The site displays vast amount of information through the form of Q&As. This breaks up the information well and provides notable headings throughout regarding the content of what is being said. Furthermore, the style of the writing is in a colloquial, non formal manner: like say the pub, or a mate's house. The target audience of this site typically don't appreciate being spoken down to so the chatty style, non too complex, is suitable and apt.
The links provided are also very straight forward - Finding Support is clear and understandable as to what it is about.
Visibility principle
Although being diverse and eyecatching, the mish mash of colours everywhere can cause some confusion for the eye. It is difficult to look at one thing without being distracted by a different garish colour next to it. Complimentary colours would work better, but this wouldn't maintain the gritty, out of order look sought.
All the main links/headings are emphasised by means of a black box surround and contrasting white coloured text. The contrast between black and white being the most you can ever achieve, throughout the site these links are consistently easy to spot and easy to identify.
Feedback principle
The site does a flow diagram like information piece to let the user know how far down into the site they are and where they have come from to get there - this being a common feature of a lot of websites. However it isn't highly noticeable so it may go amiss. With this site holding a lot of information, after clicking through several pages and only then arriving at something you wanted to find out about, the user may feel pretty deep and therefore overwhelmed by the abundance of information.
Reuse principle
Headings/links use the familiar contrasting black and white styling, and once you see one, you notice them all throughout the site. This is good. Furthermore, the wording of the navigation bar links is repeated within the site's links so again you seem to be aware of and understand what to expect by following the hyperlink.
The typeface used for headings remains continuous throughout, likewise they only use one style and size for the body text. This enables the user to become adjusted quickly to what each section on the page is.
Tolerance principle
The links in the site are often recycled so to ensure that the information doesn't go unnoticed. This is good, as it means less chance of not finding the information and can appease more people due to slightly different wording being understandable to different people. However, there is the downside that people become annoyed by being invited to read again and again the same information.
----
Interactivity
When the site first loads, we are immediately presented with and invited to participate in an interactive Flash piece, the Cocaine Den. There is no messing about, it is hard hitting and thought provoking.

You are taking down to the Cocaine Den where immediately the scene is set through brooding lighting, hallucinogenic type animations and grubby, scratchy navigation options.
It is actually quite hard to see in the Den, with a lot being hidden in the dark. This hinders navigation and usability somewhat. However running your mouse over the area slowly flashes up the links, alongside visual representations. Furthermore, you have the links twice along the bottom of the scene and also on the right handside set of links. In regards to the actual scene, some links seem normal, a TV you guess to include video clips and indeed, it does. I like this straight forward way of presenting clips, it is simple and makes sense.

However the content that is available is quite graphic, distressing and would definitely shock an unknowing viewer. This must be the technique being pursued by the creators. Simply the awfulness of what is being shown may shock some into realising the gravity of drug taking.
For those not wanting to watch videos, a table with newspaper clippings provides an alternative reading opportunity.

Again parts of the content is graphic, unpleasant and shocking. In the most forceful way it can, the site puts forward that drugs and it's associated activities are terrible. You can zoom and move around the newspaper using your mouse and reading the paper as if you would for real. This is another technique used to help reinforce the reality and immerse the user in the den.
Moving around the den, the next section ponders the question of what will happen after constant drug abuse. It displays this through a framed image of a teenage boy that changes in response to more drugs.


Oncemore, the visuals prove off-putting and stark. Compared to text, the power and potency of an image is highly noticeable and validates itself as a definite emotive tool to persuade the viewer.
The last section in the Cocaine Den maintains the shock value by providing the option to snort coke and then go hunting (using your mouse as a real hand), around on a dirty, littered floor for more unknown powdered substances.



What is good is that alongside the interactivity, and the shock value, the site slides factual information amongst the action, in bite size chunks which manage to impart bits of information at a time. For teenagers, this is probably the most successful way to do it: they wouldn't feel as if they had a lot to read, they would likely read if they knew they could continue with the "fun" game on offer and also it is relevant to what they are currently doing.
At first I wondered whether it was suitable to be replicating drug taking online - whether it was simply demonstrating how to do it. However, by doing it virtually, you are not breaking the law. You see the consequences and hopefully this should rule out for a lot the possibility of doing it for real. This makes it ideal, and therefore could prove helpful as a method to combat illegal activity.
Extra interactivity
The site is a little more humerous in other Flash games, which I guess to be older interactive pieces that played a bigger role in the past. The Spliff Pinball is a fun, familiar game but again adds small inserts of the effects of drugs.

A section I really liked was the user generated content.

People who have experienced aspects of drugs in their lives can upload and submit a visual image, representing how they feel, or have been affected. This again adds a feeling of immediacy by proving how real the problem is. Although the coke taking game may have just been something you've seen on your screen, for some it is in their lives and this realness proves quite grounding. Henceforth, user submitted stories and images provide another way of cutting through and driving the message of drugs to the user.
---
In all, a lot can be taken from FRANK and indeed I will be using what I have found to work well in my own designs:
I am less fearful now of replicating file-sharing for my own project, as once you display the consequences, a lot should then think twice about doing it for real.
Furthermore, I should find it easy to target a teenage audience as I am not so long from that age group and should therefore identify and correctly register with this audience through the visualiation, and also communicatory style.
@
Victims of file-sharing (not who you think) - in the news
Design research - campaigns by age group

- Vibrant colours, funky styling
- Large, but limited amount of easy to read text/links
- Emotive, enticing visual images
- Direct, straight to the point headings/text
- A simple image/graphic serving as a reference point
- One colour for highlighting/emphasising
Saturday, 17 October 2009
Sample anti-piracy sites/campaigns
Initially, I found I preferred this sort of more hard-hitting, gritty approach. It feels more appropriate for the topic of stealing. The music is loud and punchy, the messages that appear on screen are simple to follow. This definitely has it's place for dealing with the mass piracy culprits who are seriously flaunting and breaking the law.
@